Vision and Innovation
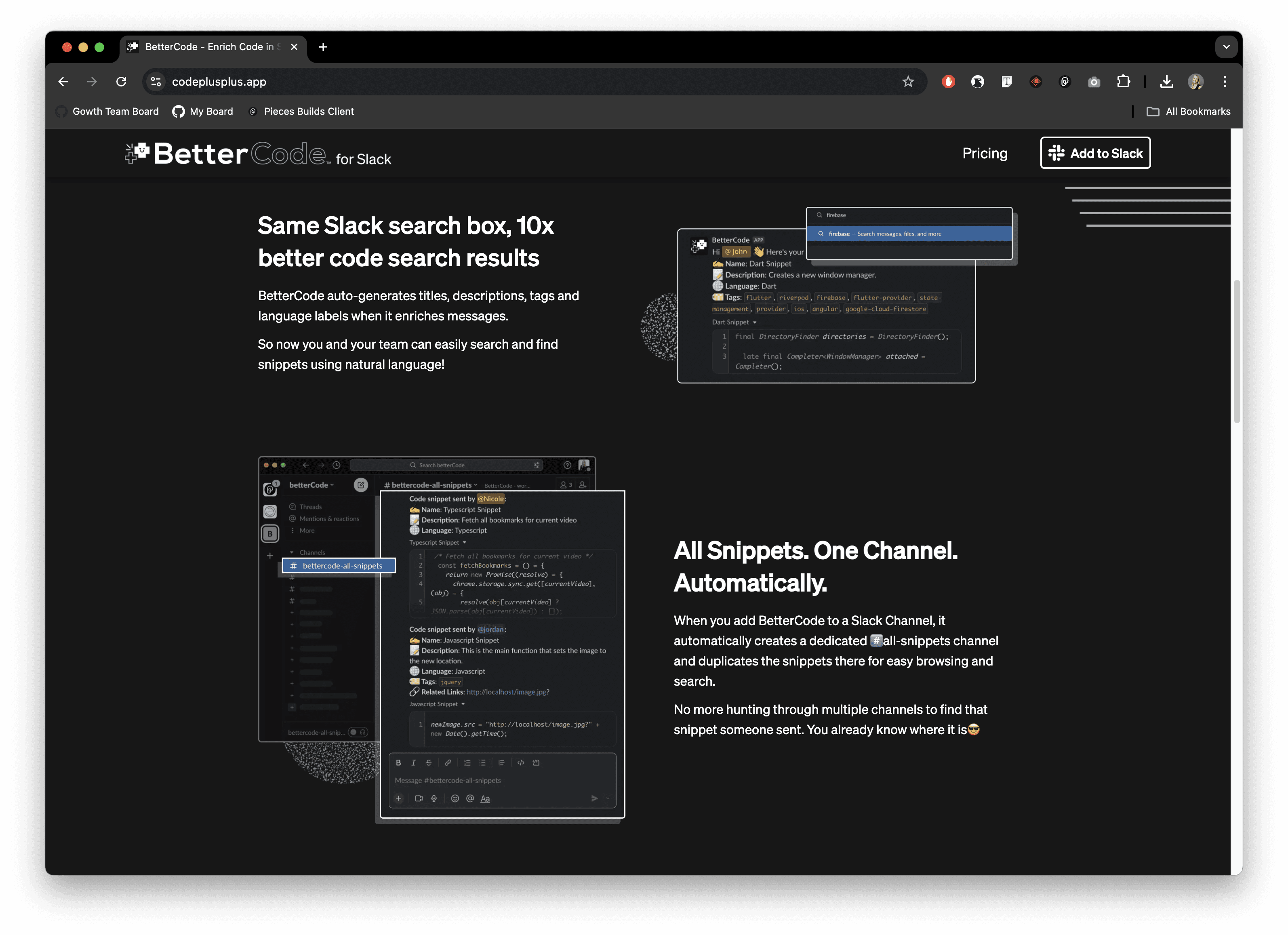
BetterCode was a Slack plugin designed to enrich code snippets with auto-generated metadata, including titles, descriptions, tags, and language labels. This allowed teams to search and find snippets effortlessly using natural language. Although the product website is no longer live, I co-built it in Webflow alongside another designer and a contracted illustrator. Together, we developed the plugin’s logo, product screenshots, abstract grainy illustrations, and more.

Identifying Unique Challenges
We set out to solve the challenge of making code-sharing more efficient, aiming to simplify how teams organize and find snippets. Our design had to present these benefits clearly, without overwhelming users.

Resolving Complex Problems
We tackled complex problems by breaking down technical features into clear, engaging visuals. The site was designed to show how BetterCode improves collaboration, with each page guiding users toward adopting the plugin.
User-Centric Design
Our design prioritized usability, creating a seamless journey for developers. From clean layouts to intuitive navigation, every element was built to enhance the user experience and quickly communicate the tool’s value. We prioritized straight-forwardness & simplicity.

Meeting User Needs
We tailored the site to developer needs—easy access to features, clear pricing, and simple navigation. Every page was designed to be informative and user-friendly.

Detailed Pages and Features
The website included:
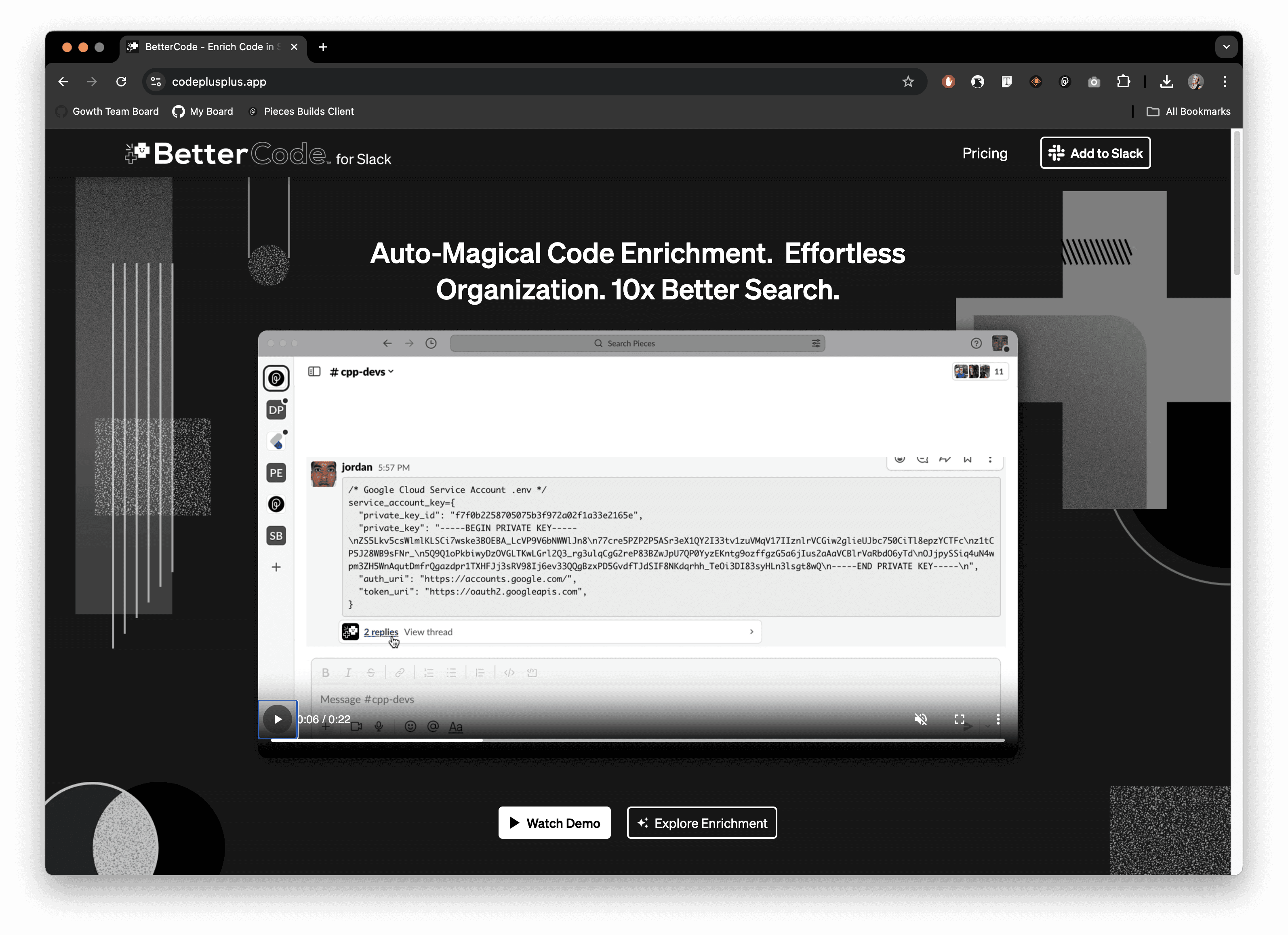
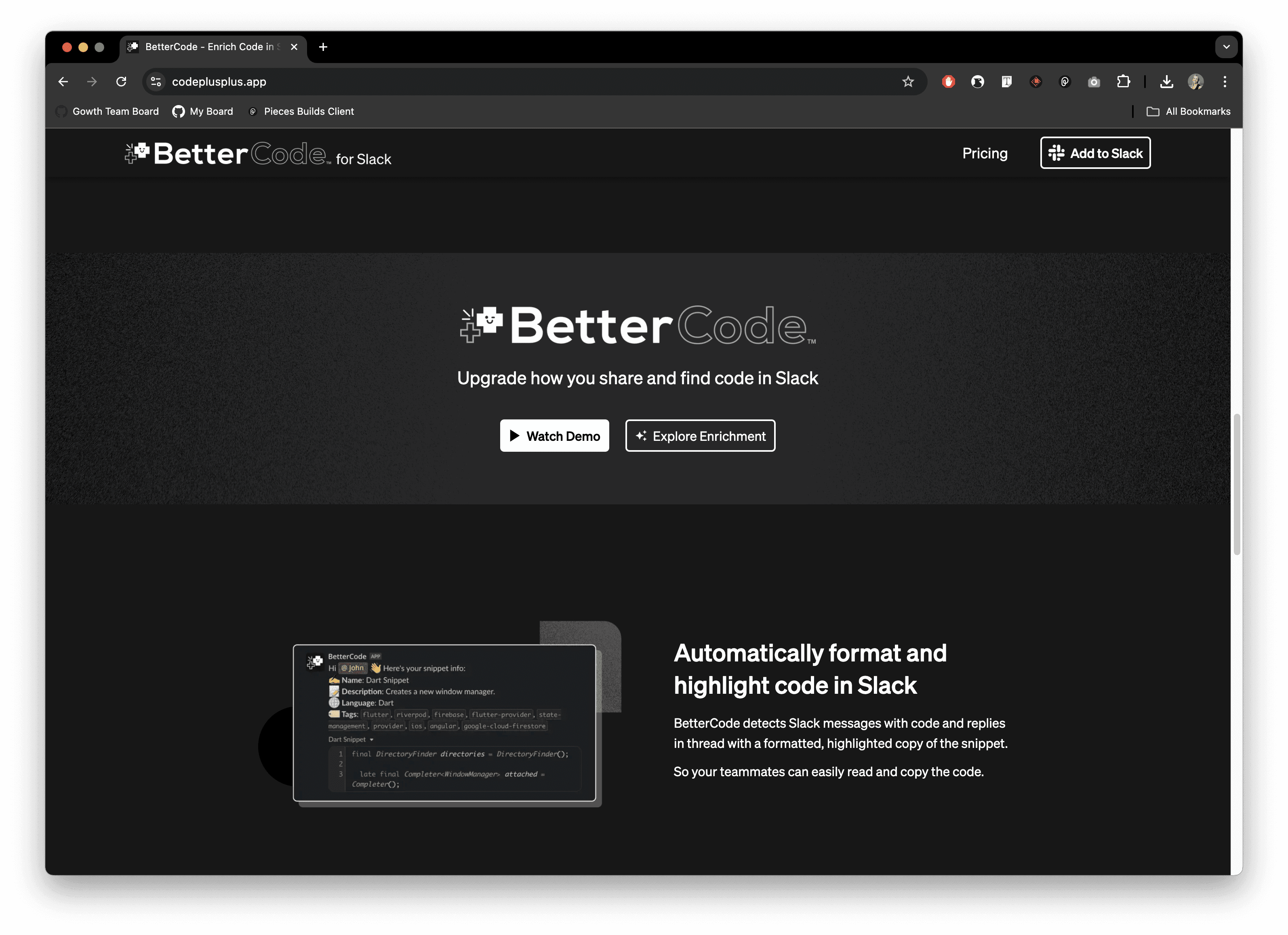
Home Page: Clear overview of features with CTAs.
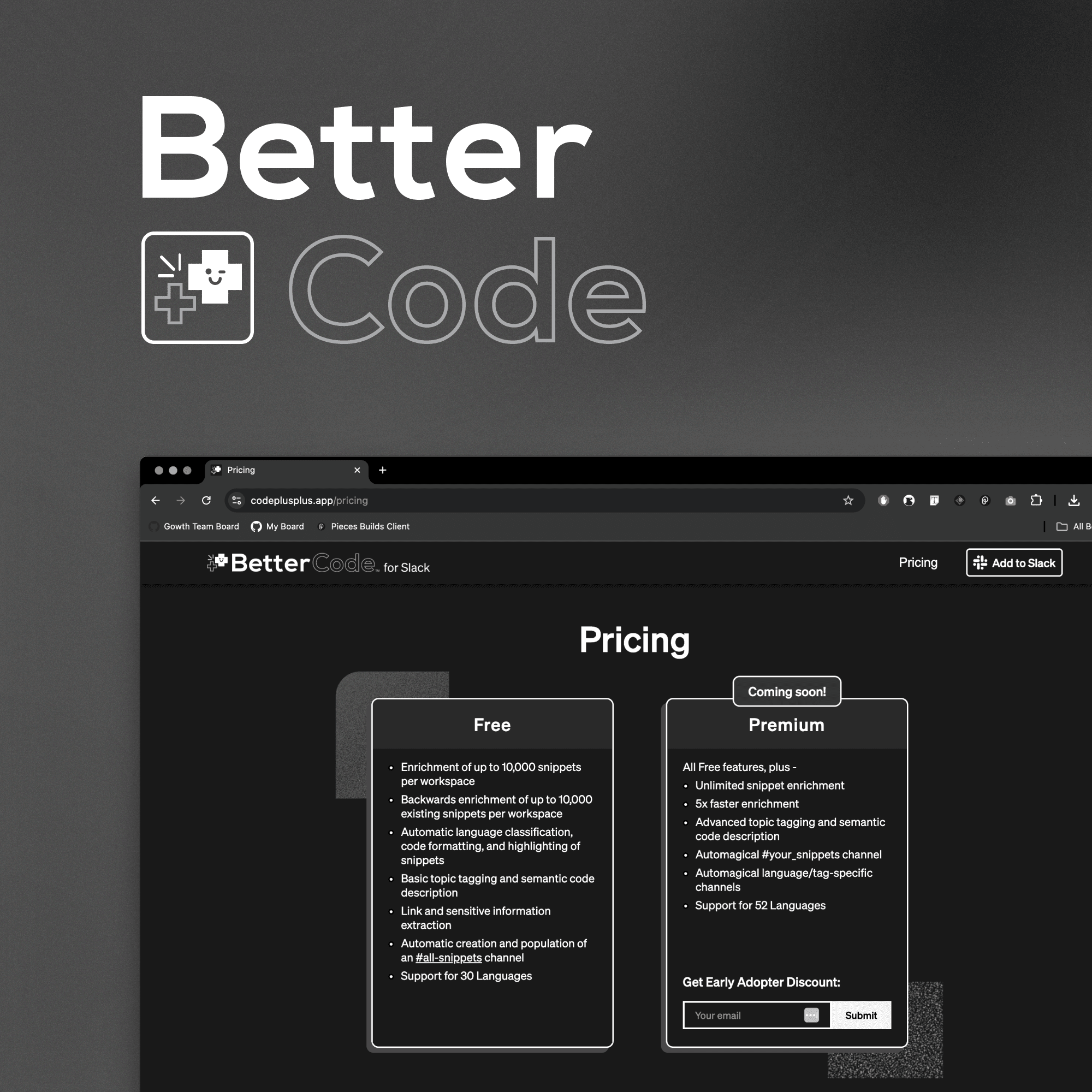
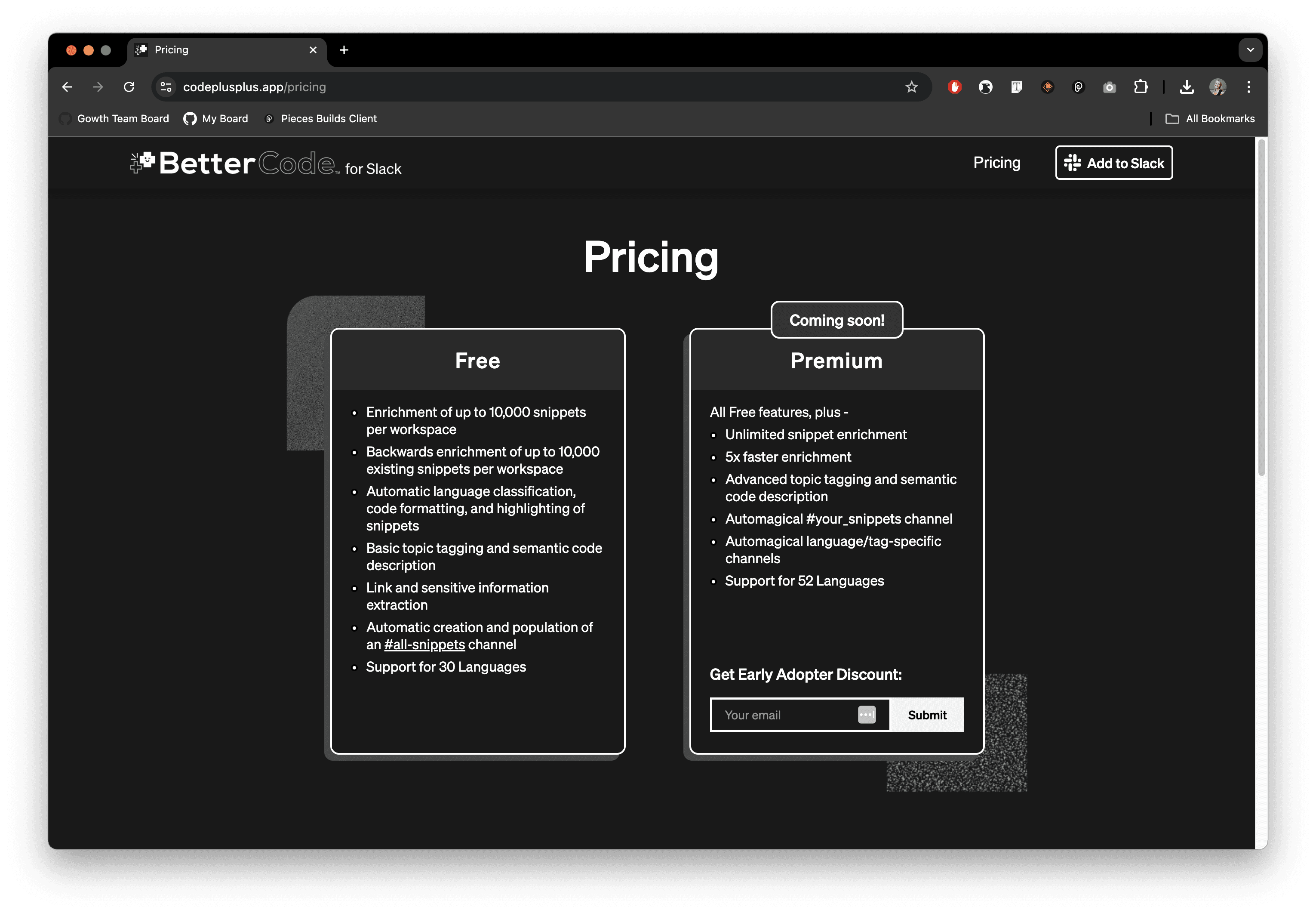
Pricing Page: Simple, transparent options.
About Page: Story of the product and mission.
Terms & Privacy Policy: Straightforward legal information.

Accessibility and Optimization
We ensured the site was accessible, responsive, fast-loading, and performing well on all devices.
Conclusion
The BetterCode website combined functionality and visual appeal, transforming a technical product into an accessible and user-friendly experience, meeting both user needs and project goals.